有看到很多人在追蹤我的文章![]()
但是從第11篇開始~因為愛睏的關係開始有點![]()
不過已經陸續在補上了喔~請大家可以往前看看![]()
寫文章就跟說故事一樣~一旦中間沒補好~後面就會很難接![]()
所以這裡一個購物網站的html編寫原則
千字文~來寫切版![]()
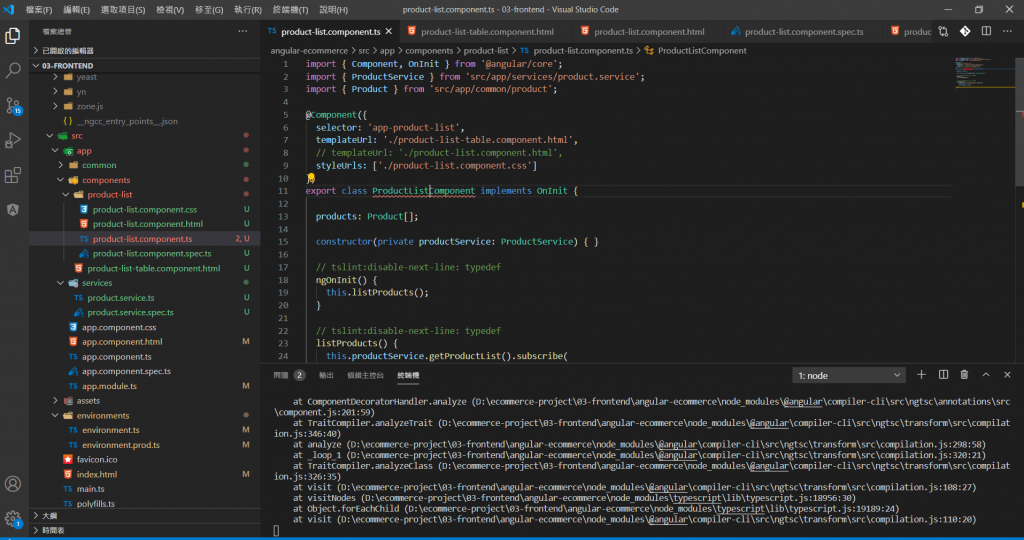
到VS code的product-list再複製一個html檔
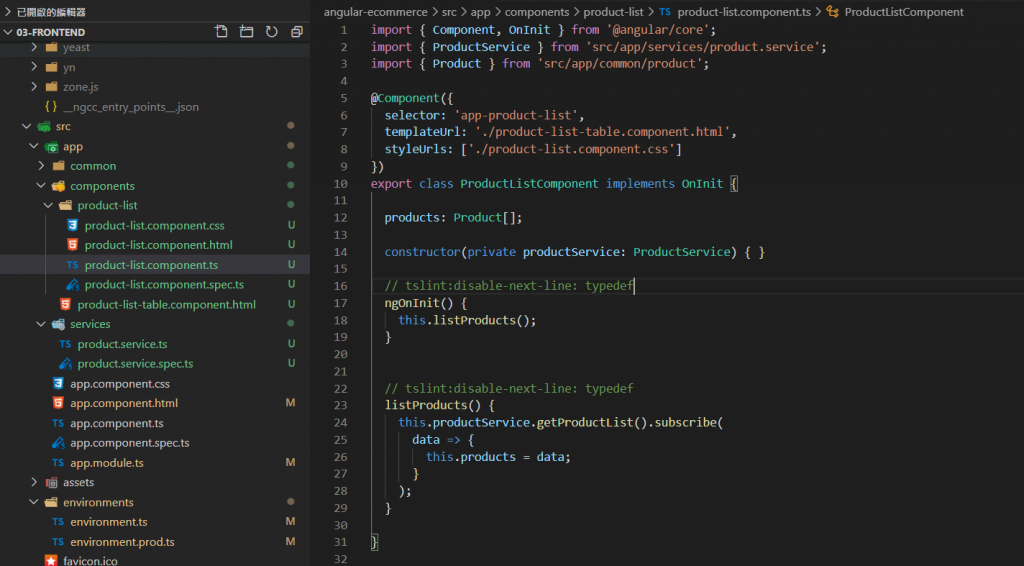
再到product-list.component.ts去新增code
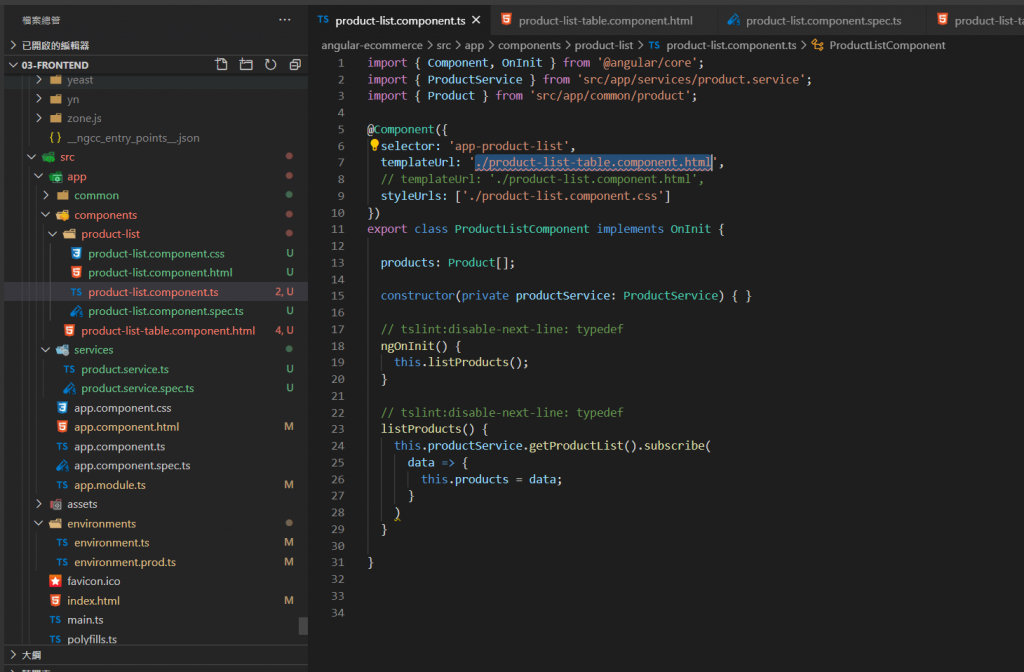
templateUrl: './product-list.component.html'變成templateUrl: './product-list-table.component.html',

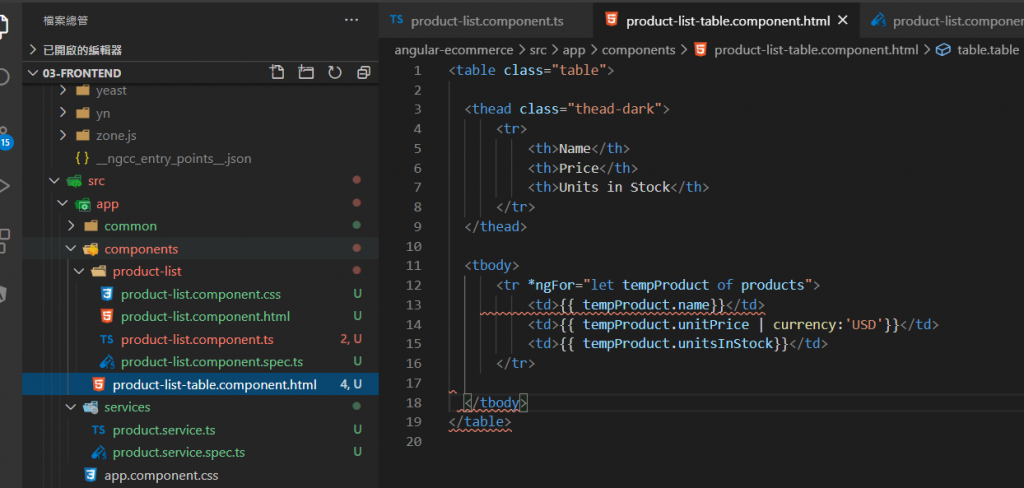
再到product-list-table.component.html去新增表格
程式碼:
<thead class="thead-dark">
<tr>
<th>Name</th>
<th>Price</th>
<th>Units in Stock</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let tempProduct of products">
<td>{{ tempProduct.name}}</td>
<td>{{ tempProduct.unitPrice | currency:'USD'}}</td>
<td>{{ tempProduct.unitsInStock}}</td>
</tr>
</tbody>
</table>
在新增的過程中發現VSCODE有時會有錯誤的反紅
![]()
結果解決方法居然是電腦重開機就好了
然後也有試著下面的cmd或node被占用
解決方法就是cmd 打上netstat -ano|findstr 4200
看看是被誰listening
到工作管理員->看服務->同樣編號的停止
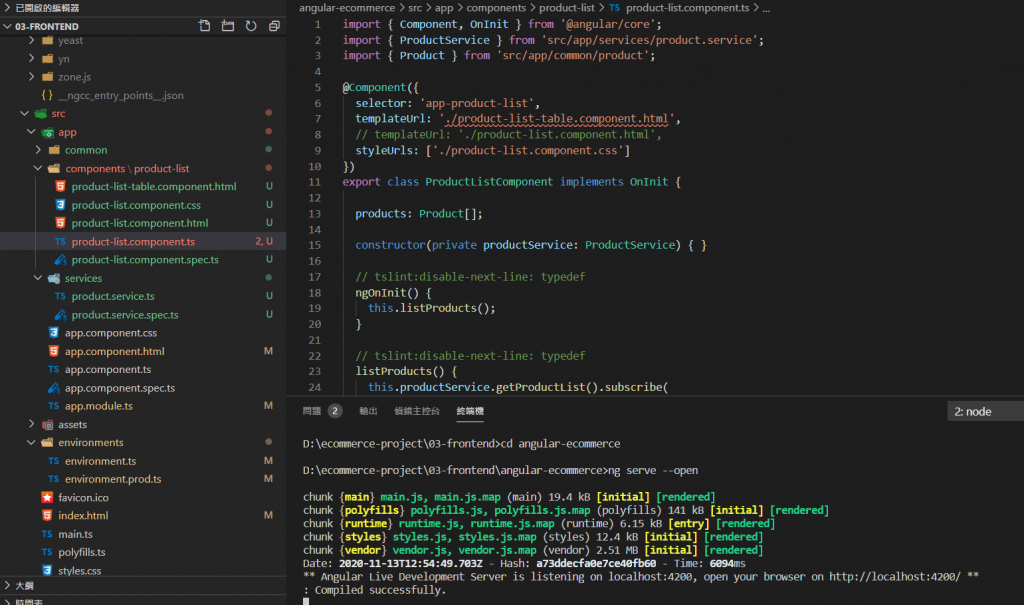
然後在cmd打cd angular-ecommerce進入到angular-ecommerce然後再打ng serve --open按Y
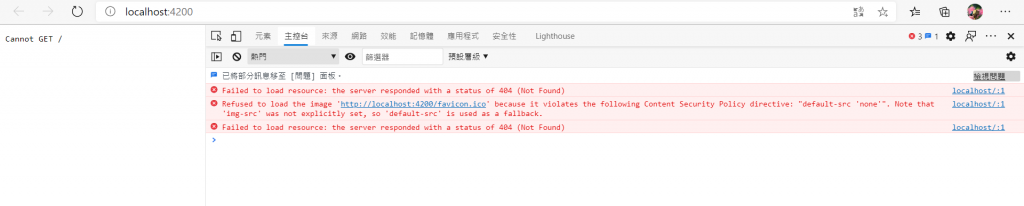
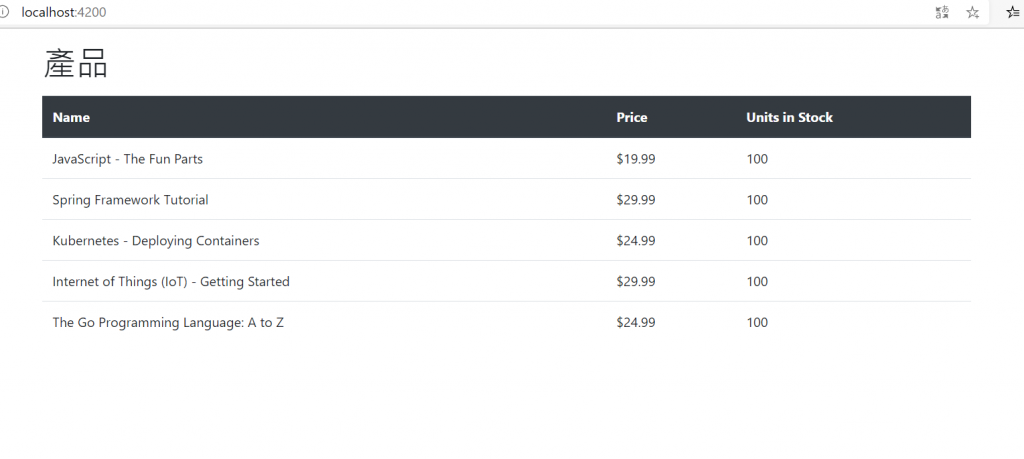
可以看到最原始的網頁
目前又遇到無法連線的bug

我來想看看解決方法:
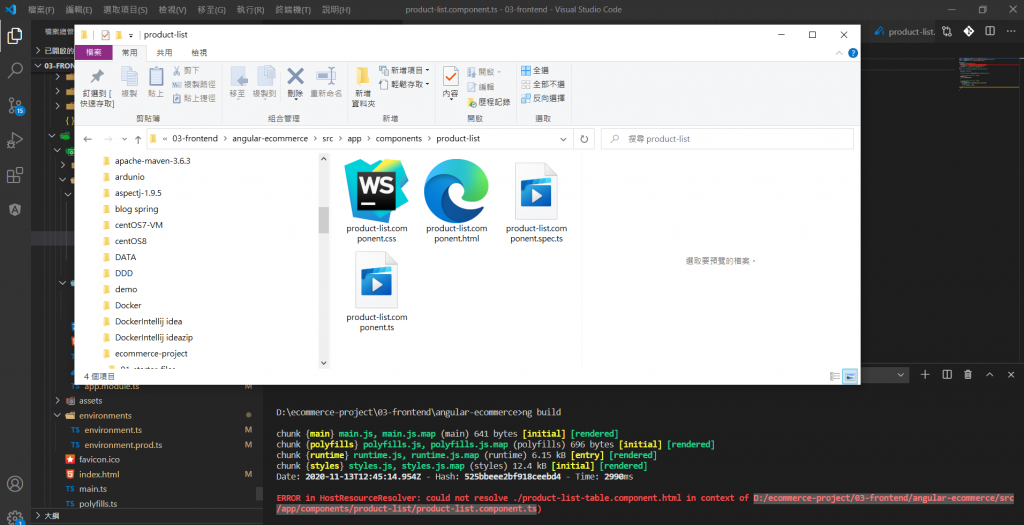
網路上有查到是用ng build
發現我在資料夾裡居然沒有 product-list-table.component.html

似乎是我放錯階了 先把product-list-table.component.html移入
結果真的是我放錯階

DEAR ALL我們明天見~![]()
